אופטימיזציה של מהירות האתר
המונח של מהירות האתר מתייחס לזמן הורדת העמודים והתמונות משרת האתר והצגתם בדפדפן המשתמש. זמן טעינת העמוד נמדד מהרגע בו נלחץ הקישור ועדן הצגתו של התוכן המלא.
למה זה חשוב?
מחקרים מראים שאחד מתוך ארבעה אנשים יעזוב את האתר אם זמן הטעינה שלו ארוך מארבע שניות וגם אז כמעט חצי מהמשתמשים לא יחזרו אל האתר. בהתאם לכך מנועי החיפוש באינטרנט (גוגל, בינג וכדומה) מביאים משקללים את מהירות האתר באלגוריתם שלהם ולכן, לאתרים איטיים קשה מאוד להתברג בתוצאות הראשונות של גוגל (אך זה עדיין אפשרי אם משתמשים בקידום ממומן או דואגים לכל שאר הדברים בקידום האורגני).
איך בודקים את מהירות האתר?
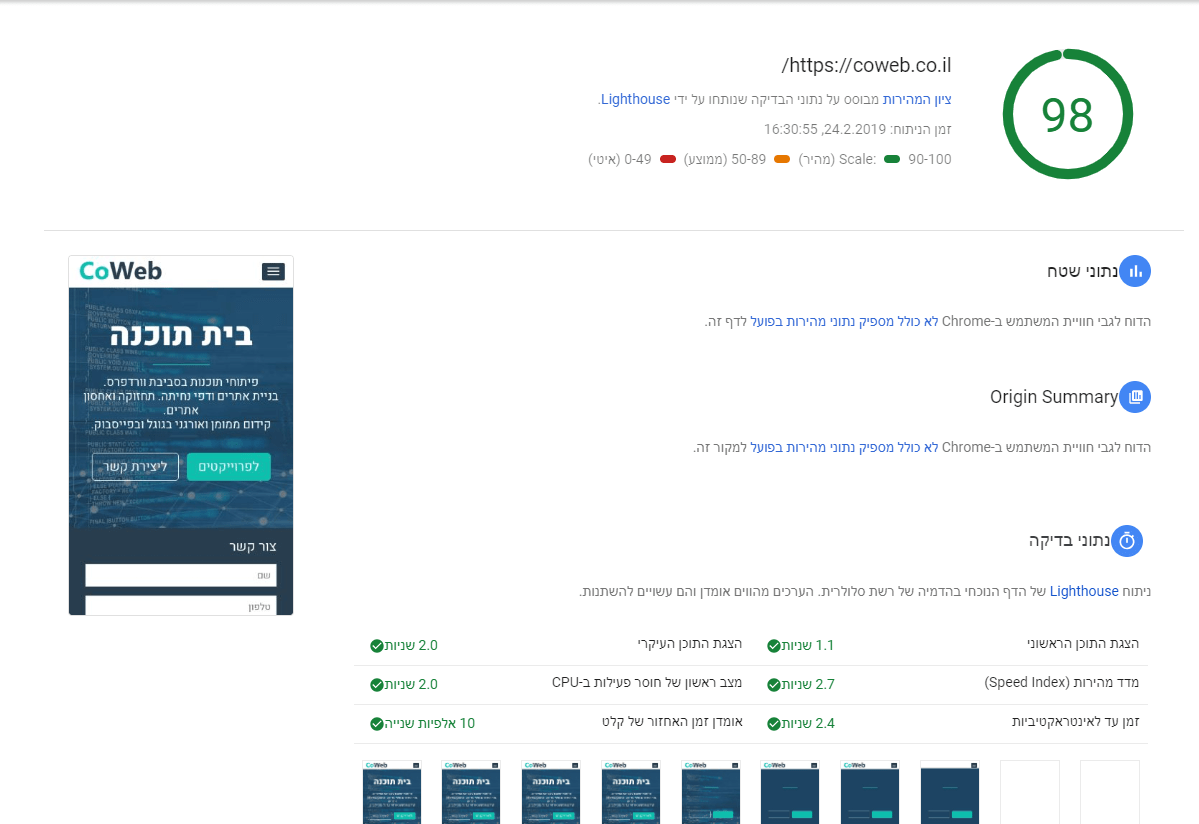
כיום, לא חסרים אתרים המודדים את מהירות האתר, כאשר המפורסם שבהם הוא google insights, אך הוא ממש לא היחיד. כאשר אפשר למצוא לא מעט אתרים נוספים הבודקים מהירות זו באמצעות חיפוש מהיר בגוגל (לדוגמא uptrends או isitwp שבודק מהירות במיוחד של וורדפרס).

דוגמא לציון הדף הראשי באתר שלנו בנייד בבדיקה של גוגל אינסייטס.
גורמים רלוונטיים למהירות אתר וורדפרסס:
- שרת טוב – השרת הוא המקום בו מתאכסן כל המידע של האתר ולכן מהירות השרת היא חלק ממרכיב המהירות הכולל.
- תבנית מתאימה (+ הימנעות מתוספים מיותרים) – בחלק ניכר מהתבניות הקנויות יש די הרבה אופציות שהאתר עצמו לא משתמש בהן ולכן הן מאטות את האתר לחינם, אך יש כמה תבניות קנויות שלא מכילות מידע עודף ובכל זאת מציאות אפשרויות מעניינות לאתר. בכל מקרה, באתר שלנו וברוב האתרים שאנחנו בונים אנחנו מכינים תבנית חדשה אשר מתאימה ספציפית לדרישות הלקוח ולכן אינה מכילה מידע עודף, כמו כן אנחנו משתדלים להמעיט את השימוש בתוספים חיצוניים.
- מדיניות מטמון יעילה – מטמון, או באנגלית Cache, זה שמירה במאגר נתונים מקומי את דפי האתר והתוכן שלו ובגלל שהגישה למאגר מקומי מהירה יותר מהגישה לשרת זה מזרז את זמן טעינת העמוד. בשביל השתמש במטמון באתר וורדפרסס כל שיש לעשות זה להתקין תוסף רלוונטי ולספק לו את ההגדרות המתאימות.
- CDN – content delivery network – האפשרות לאכסן את הקבצים הסטטיים של האתר בשרת הנמצא קרוב לגולש ולכן מזרז את מהירות האתר. אופציה זו הינה בדרך כלל כרוכה בתשלום נוסף לרשת ה-CDN.
- אופטימיזצית תמונות – אחד הגורמים המאטים את האתר משמעותי הוא התמונות הנמצאות בו כיוון שהרבה פעמים משתמשים בגדלי תמונה או בפורמט שאינו רלוונטי. לכן במרבית המקרים חשוב להעלות תמונות לאתר ברזולוציה שאינה רחבה מ-1920PX שזו הרזולוציה של מסך מחשב נורמלי (כמובן שגם זה רק כאשר אנחנו רוצים שהתמונה תתפוס את כל רוחב המסך) ובפורמט מתאים JPEG כאשר אין צורך בתמונה שקופה (PNG) – אני כרגע לא מדבר על פורמט התמונות העדכני של גוגל מכיוון שאינו נתמך בכל הדפדפנים.
- גם כאשר אנחנו מעלים לאתר תמונה בממדים הנכונים רצוי לבצע לתמונה אופטימיזציה נוספת שתקטין את הגודל שלה. אני מקבל תוצאות טובות אם אני מעביר tinyPng לפני שאני מעלה אותה באתר או משתמש בתוסף לכיווץ תמונות אחרי העלאה (בדרך כלל כרוך בתשלום נוסף, אך הרבה יותר נוח מבחינת חווית משתמש ויכול לעבוד על תמונות אותם העלו בעבר).